Ý nghĩa 12 section trong Landing Page (Nội dung 12 phần trong Landing Page)
- 22/09/2020
- 7349
☑️Nội dung 1 Landing Page hoàn chỉnh được cấu tạo từ bao nhiêu phần?
☑️Giải thích ý nghĩa 12 section trong Landing Page (Nội dung 12 phần trong Landing Page)
☑️Bạn nhất định phải nắm thật kỹ để tạo ra 1 Landing chuyên nghiệp
Chào bạn, nếu như bạn đang đọc bài viết này thì đều đó có nghĩa bạn đang tìm câu trả lời cho câu hỏi: "Nội dung của 1 Landing Page hoàn chỉnh, chuyên nghiệp được cấu tạo từ bao nhiêu phần phải không nào?
Nếu đúng như vậy thì bài viết này dành cho bạn!
Để tạo (thiết kế) 1 Landing page chuyên nghiệp thì bạn nhất định phải nắm thật vững 12 section (phần) trong Landing Page. Hay nói cách khác là Landing Page được cấu tạo từ 12 section. Tuy nhiên, không nhất thiết 1 Landing Page phải đủ 12 Section bạn nhé! 1 Landing Page có thể đượcc cấu tạo ít hơn tùy vào nhu cầu và sản phẩm, dịch vụ thưc tế.
Ok. Thiện sẽ phân tích ý nghĩa và nội dung của 12 section trong Landing Page cho các bạn nhé!
Nội Dung Bài Viết
- Section đầu tiên của Landing Page là Section Intro (giới thiệu)
- Section thứ 2 của Landing Page là Section Lợi ích khách hàng
- Section thứ 3 của Landing Page là Section Đặc điểm nổi bật
- Section thứ 4 của Landing Page là Section Nội dung chi tiết
- Section thứ 5 của Landing Page là Section Đội nhóm
- Section thứ 6 của Landing Page là Section Ý kiến khách hàng
- Section thứ 7 của Landing Page là Section Chứng nhận & cam kết
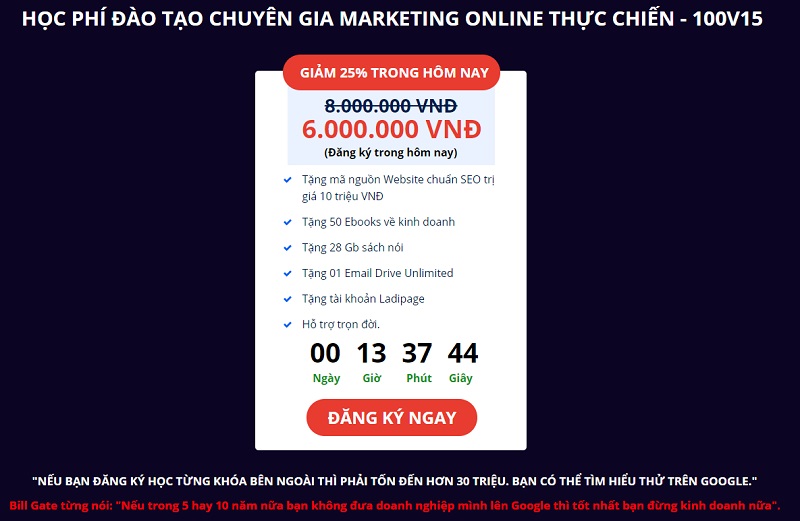
- Section thứ 8 của Landing Page là Section Bảng giá
- Section thứ 9 của Landing Page là Section Danh sách sản phẩm
- Section thứ 10 của Landing Page là Section Footer
- Section thứ 11 của Landing Page là Section CTA (call-to-action: nút kêu gọi hành động)
- Section thứ 12 của Landing Page là Section Form đăng ký
Ý nghĩa 12 Section (phần) trong Landing Page
1. Section đầu tiên của Landing Page là Section Intro (giới thiệu)
Section intro (giới thiệu) của Landing Page đóng vai trò như tiêu đề trong một mẫu quảng cáo.
"Nhiệm vụ duy nhất của 1 tiêu đề là làm sao khiến cho đọc giả (khách hàng) muốn đọc ngay câu tiếp theo".
Thành phần bắc buộc phải có trong section giới thiệu này là:
- Headline: Dòng tiêu đề trang
- Sub-Headline: Bổ sung thông tin cho tiêu đề trang
- Photo/Video: Ảnh hay video dùng để thu hút sự chú ý của người đọc (khách hàng), đôi khi là ảnh background (ảnh nền) của phần Intro.
- Nút CTA (nút kêu gọi hành động): Cho người đọc biết họ phải làm gì tiếp theo như: Mua Ngay, Xem Chi Tiết, Liên hệ Ngay, Đặt Hàng Ngay,...vv.
Ý nghĩa 12 Section (phần) trong Landing Page | Ảnh 1
2. Section thứ 2 của Landing Page là Section Lợi ích khách hàng
Hãy liệt kê các lợi ích mà sản phẩm/dịch vụ của bạn mang lại. Bạn đừng nhằm lẫn giữa lợi ích và tính năng nhé!
Ví dụ:
- Nếu sản phẩm bạn kinh doanh là những khóa học online thì chúng có tính năng là học trực tuyến qua mạng còn lợi ích là có thể học bất cứ đâu, bất cứ khi nào bạn muốn.
- Nếu sản phẩm bạn kinh doanh là nước mắm thì chúng có tính năng là hàm lượng đạm trên 140g/L còn lợi ích của người dùng nhận được là những món ăn đậm đà khẫu vị truyền thống.
3. Section thứ 3 của Landing Page là Section Đặc điểm nổi bật
Gợi ý tốt nhất là sử dụng section có tính chất liệt kê ngắn gọn, bởi chúng ta đều biết là khách hàng không muốn nghe quảng cáo quá nhiều. Hãy liệt kê tất cả các đặc điểm nổi bậc nhất về sản phẩm/dịch vụ của bạn. Và sau đó chỉ chọn 3 cái tối ưu nhất. Không nên đem vào nhiều quá khiến khách hàng phân tâm. Mặc khác, khách hàng chúng ta bây giờ rất lười đọc. Nên hãy cho vào 3 cái đặc điểm, tính năng tinh túy nhất mà thôi.
4. Section thứ 4 của Landing Page là Section Nội dung chi tiết
Ở section này bạn có thể mô tả chi tiết về sản phẩm và dịch vụ của bạn.
Bạn có thể nói mọi điều mà chưa có cơ hội để trình bày từ đầu tới giớ. Chỉ có 1 lưu ý duy nhất là đừng quá lan man, dài dòng. Bạn có thể viết dài hơn các section khác trong Landing Page nhưng cũng phải chọn lọc những cái hay nhất mà ghi ra.
Vì quá nhiều thông tin sẽ khiến người đọc rơi vào trạng thái quá tải, khiến người đọc (khách hàng) dễ chán và thoát trang. Kết quả là đi ngược lại mong đợi của chúng ta.
Do đó, trước khi bắt tay vào xây dựng Landing Page, bạn nên viết xuống những lập luận cần thiết, chọn lọc những thông tin quan trọng và lược bỏ đi những thông tin không cần thiết.
Ý nghĩa 12 Section (phần) trong Landing Page | Ảnh 2
5. Section thứ 5 của Landing Page là Section Đội nhóm
Ở section này, giúp người đọc thấy được đứng đằng sau màn hình là những con người tràn đầy nhiệt huyết và sẵng sàn giải quyết khó khăn của khách hàng bằng cả trái tim của mình. Sự xuất hiện của những hình ảnh này giúp nội dung của Landing Page trở nên gần gũi hơn và lan tỏa thêm năng lượng tích cực tới người đọc.
Thông tin về nhân sự như kinh nghiệm làm việc, chức vụ, trích dẫn,...Nhưng không nên quá dài. Hơn nữa, giới thiệu nhiều nhân sự trong cùng 1 section (phần) sẽ khiến cho tiếp nhận thông tin của người đọc khó khăn hơn.
Nếu nhân sự thật sự là 1 điểm nhấn quan trọng giúp tăng độ uy tín thì bạn nên dành riêng 1 section để nói về 1 cá nhân ưu tú đó. Như vậy sẽ tăng tính thuyết phục hơn.
6. Section thứ 6 của Landing Page là Section Ý kiến khách hàng
Section đáng giá khách hàng là phần dễ "lấy lòng" khách hàng nhất. Sự đánh giá của khách hàng có thể là hình ảnh hay Video.
Nếu hình ảnh thì phải có 2 phần: Phần ảnh chân dung và lời đánh giá.
- Phần ảnh chân dung cần lưu ý thể hiện rõ đặc điểm của tệp khách hàng (giới tính, độ, tuổi, nghề nghiệp), phải làm sao để người đọc nhanh chóng nhận ra những nét tương đồng với bản thân trong đó. Nếu Landing Page của bạn hướng đến là những khách hàng nữ nội trợ thì không nên dùng ảnh nam hoặc ảnh nữ trẻ tuổi. Hay Landing hướng đến nhóm khách hàng có cả nam và nữ thì không nên chỉ dủng ảnh nam hoặc chỉ dùng ảnh nữ.
- Phần lời đánh giá nên lấy chính từ những phản hồi thực tế của khách hàng. Có thể lấy từ những bản khảo sát chất lượng hoặc gọi điện xin ý kiến phản hồi của khách hàng.
7. Section thứ 7 của Landing Page là Section Chứng nhận & cam kết
Section chứng nhận và cam kết đóng vai trò tương tự Physical Evidence trong Marketing 7P. Chứng thực của 1 bên thứ 3 có uy tín sẽ giúp người đọc (khách hàng) thêm phàn tin tưởng vào sản phẩm/dịch vụ của chúng ta. Các dẫn chứng này sẽ mang lại hiệu quả tốt nhất nếu người đọc có thể tự mình tra cứu được, do đó càng rõ ràng thì càng tốt.
8. Section thứ 8 của Landing Page là Section Bảng giá
Section này sẽ giúp bạn niêm yết thông tin về giá của sản phẩm/dịch vụ. Hãy nhấn mạnh bằng cách đưa ra các chương trình giảm giá hay tặng quà chỉ duy nhất trong hôm nay để tạo sự khang hiếm và thúc đẩy khách hàng đặt hàng. Hoặc đồng thời so sánh về giá của các đơn vị khác cùng ngành để tạo nên ưu thế cho sản phẩm/dịch vụ của ta.
Ý nghĩa 12 Section (phần) trong Landing Page | Ảnh 3
9. Section thứ 9 của Landing Page là Section Danh sách sản phẩm
Tại section về Danh sách sản phẩm, chúng ta có thể trình bày cụ thể hơn về một số sản phẩm/ dịch vụ của mình thông qua hình ảnh hay video. Đây chắc chắn là section không thể thiếu trên những trang Landing Page dạng Sale Page.Nó sẽ giúp người đọc có được hình dung chân thực nhất về thứ họ sắp bỏ tiền ra mua.
Bạn nên đầu tư vào khâu sản xuất hình ảnh để có một section đẹp lung linh, đặc biệt là những business liên quan tới thời trang, thiết kế, dịch vụ đẳng cấp.
Không nên đưa vào quá nhiều sản phẩm để giới thiệu trừ khi bạn đang cố gắng biến Landing Page thành một gian hàng thương mại điện tử, bạn có thể làm việc đó ở website của mình. Nên phân nhỏ các tệp khách hàng cho từng Landing Page cũng như nhóm sản phẩm phù hợp nhất với tệp đó để giới thiệu sẽ giúp gia tăng tỉ lệ chốt đơn hàng thành công hơn.
Bạn nên đưa tầm 3 sản phẩm chủ lực cùng loại vào 1 Landing Page mà thôi. Ví dụ bạn bán quần áo. Và cửa hàng bạn có nào là áo thun, áo sơ mi, đầm, váy,...VV. Và bạn tạo Landing Page để lên chiến dịch bán áo thun thì bạn chỉ nên đưa 3 loại áo thun cùng loại nhưng khác màu như trắng, vàng và đỏ mà thôi. Không nên để 3 sản phẩm là áo thun, sơ mi, và váy.
10. Section thứ 10 của Landing Page là Section Footer
Footer vốn không phải là section ưa thích của Thiện vì nó không có nhiều giá trị giúp tăng tỉ lệ chuyển đổi nhưng lại chứa phần thông tin liên hệ của doanh nghiệp. Như đã trình bày ở trên, về vấn đề Conversion Leak khi đặt link trỏ ra ngoài khỏi Landing Page, một số Landing Page vẫn chuộng phương án để lại link Fanpage, Website, Instagram, tích hợp Facebook Comment, Policy … đây là những điều nên hạn chế. Vì những link này nằm ở dưới cùng nên mức độ tác động tiêu cực tới chuyển đổi cũng giảm phần nào.
Theo cấu trúc 12 Sections trong xây dựng Landing Page, chúng tôi khuyến nghị mọi người không nên sử dụng các phương án trên, tuy nhiên nếu bạn vẫn muốn giữ những link này thì nên thực hiện A/B Testing trước để đánh giá tác động của chúng tới chuyển đổi của chiến dịch.
Lưu ý: Section Footer này thường ở cuối cùng của 1 Landing Page bạn nhé!
Ý nghĩa 12 Section (phần) trong Landing Page | Ảnh 4
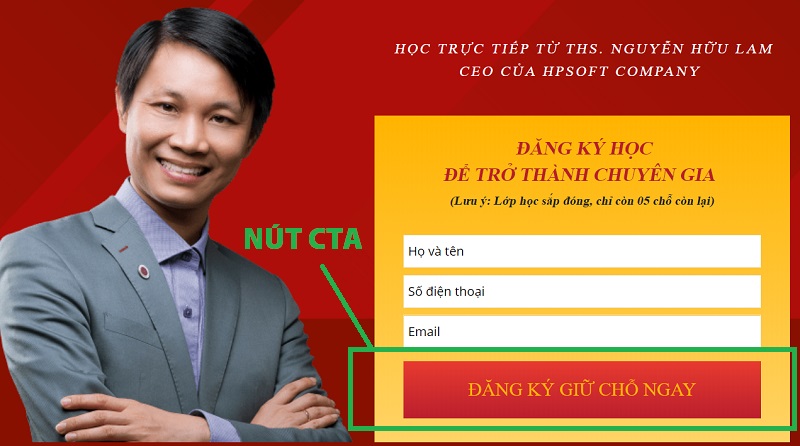
11. Section thứ 11 của Landing Page là Section CTA (call-to-action: nút kêu gọi hành động)
Sau khi trình bày tất cả các lập luận và dẫn chứng để thuyết phục người đọc thì đây là lúc để thực hiện hành động chuyển đổi. Một section Call-to-Action đủ kích thích sẽ khiến người đọc dừng việc suy nghĩ đúng sai để click ngay vào nút CTA đang đợi sẵn.
Section bao gồm Câu chốt và Nút CTA.
- Câu chốt cần đảm bảo yếu tố thúc giục, gây kích thích để thôi thúc người đọc phải ấn ngay vào nút bên dưới. Một phương pháp Copywriting thường được sử dụng trong tình huống này là đánh vào nhu cầu khan hiếm. Hãy tạo ra tình huống rằng offer mà bạn đang đưa sẽ hết hiệu lực sau một khoảng thời gian ngắn hoặc chỉ còn lại với số lượng cực ít, nếu người dùng không hành động ngay thì chắc chắn họ sẽ quay vào ô mất lượt.
- Về nội dung nút, các cụm từ “Xem ngay”, “Download”, “Gửi đăng kí”, “Tham gia ngay” … đã dần dần trở lên khô khan và chung chung với người đọc. Chúng tôi khuyến cáo các bạn nên thử thêm một vài biến thể nữa mới lạ hơn, thú vị hơn và cảm xúc hơn, sau đó chúng ta sẽ test thử phiên bản nào mang lại chuyển đổi tốt nhất. Nội dung nút CTA chính là phần “...” của câu “Tôi muốn ...”. Có nghĩa là thay vì “Đăng kí ngay” khách hàng có thể nói “Tôi muốn giữ chỗ tham gia sự kiện”, khi đó chúng ta có phiên bản nút CTA mới “Giữ chỗ tham gia sự kiện”, phiên bản mới rõ ràng là tự nhiên hơn và mới mẻ hơn. Tuy nhiên chúng ta vẫn cần chạy A/B Testing trước khi đưa vào sử dụng chính thức. Một ví dụ nữa, thay vì “Gửi đi” sau khi điền form khách hàng có thể nói “Tôi muốn bạn liên hệ lại với tôi”, chúng ta sẽ có CTA “Liên hệ lại với tôi”.
Ý nghĩa 12 Section (phần) trong Landing Page | Ảnh 5
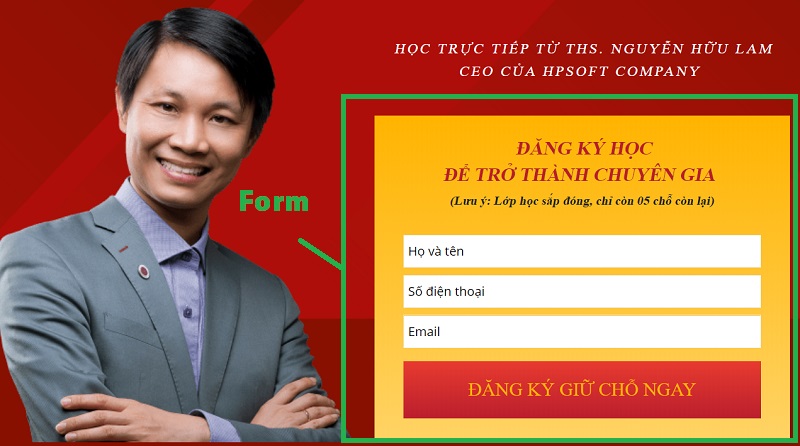
12. Section thứ 12 của Landing Page là Section Form đăng ký
Section cuối cùng trong Landing Page đó là Điền Form là bước bắt buộc để có thể thu thập được Lead từ khách hàng. Form càng đòi hỏi nhiều trường thông tin thì có tỉ lệ chuyển đổi càng thấp và ngược lại. Do đó, trong cấu trúc 12 sections về xây dựng Landing Page, chúng tôi chọn
ra phương án tối ưu nhất chỉ nên có tối đa 5 trường thông tin chính hoặc ít hơn:
- Họ tên
- Số điện thoại
- Địa chỉ
- Lời nhắn
Ý nghĩa 12 Section (phần) trong Landing Page | Ảnh 6
Nhận mã giảm giá thêm 10% của Khóa học Digital Marketing - Khóa học kinh doanh Online thực chiến do Ths. Nguyễn Hữu Lam trực tiếp giảng dạy. Chỉ duy nhất có Thiện mới có mã giảm giá này. Vì Thiện hiện nay đang là CEO của HPSOFT chi nhánh Hồ Chí Minh. Đó cũng là món quà dành mà Thiện dành cho những bạn hữu duyên.
Ok. Như vậy là Thiện đã giải thích và giới thiệu nội dung và ý nghĩa của 12 Section (phần) trong Landing Page rồi. Hi vòng bài viết này giúp ích được cho bạn.
Chúc bạn sức khỏe và thành công!
Trân trọng.
Lâm Thanh Thiện - CEO HPSOFT chi nhánh Hồ Chí Minh.
***Có thể bạn quan tâm:
Đăng ký tài khoản sử dụng Landing Page miễn phí
Đăng ký sử dụng Email Marketing miễn phí
Đăng ký tư vấn khởi nghiệp miễn phí
Tặng mã nguồn Website chuẩn SEO miễn phí
Cách tiếp cận hàng nghìn khách hàng mỗi ngày
Bí quyết khởi nghiệp ít vốn, tỷ lệ thành công 99%, rủi ro gần như bằng 0
Các ý tưởng khởi nghiệp thực tế








Bình luận
Xem thêm